Crear Proyecto Ionic 2
Todos los comandos del CLI de Ionic se ejecutan utilizando la palabra ionic y luego el comando como vemos en el ejemplo anterior ionic start con el primer parámetro v2 estamos especificando que vamos a utilizar la versión 2 de Ionic luego el nombre del proyecto en este caso ejemplo y finalmente la plantilla que queremos utilizar para crear el proyecto en. Ionic start tmpl.

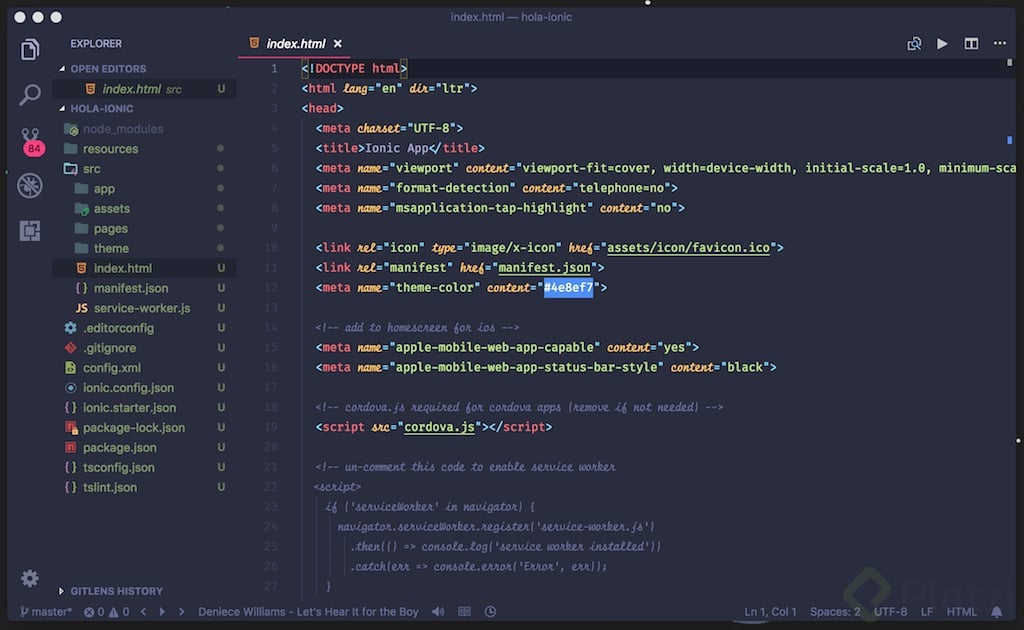
Estructura De Un Proyecto En Ionic Y Descripcion De Ficheros Ii
Particularmente el ejemplo que usaré será el de un formulario de login ya que es una tarea muy habitual pero lo mismo será para cualquier caso.

Crear proyecto ionic 2. Esto quiere decir que para el desarrollo con Ionic 2 podemos apoyarnos en todas las ventajas de desarrollo con Angular lo que nos permitirá contar con una excelente estructura de proyecto el trabajo con buenas prácticas uso de patrones de diseño de software variados y una buena gama de componentes y directivas. Lo mismo será valido para Angular 2 con excepción de lo que tenga que ver. Combinar el uso de Ionic y React. Para crear un nuevo proyecto en la última versión de Ionic debes hacer. Para crear un proyecto tenemos que escribir el siguiente comando en un terminal. Crear un nuevo proyecto Ionic.
Ya pude crear el proyecto he creado una cuenta de ionic es eso lo que me pedía y al hacerlo me salió otro cosa sobre una key de ssh. Por eso en el paso anterior recomendamos la instalación de Android Studio ya que es la manera más sencilla de gestionar la instalación de estas librerías. 1 ionic start myApp blank Al ejecutar este comando se creará una carpeta llamada myApp con el contenido del nuevo proyecto de Ionic. Ahora ya no debes indicar la versión --v2. En este tutorial vamos a ver como crear cualquier tipo de formulario en Ionic 2. Para ello hay que entender algunos conceptos que iremos viendo a través de las lecciones.
17 a las 1119. El único detalle es que Ionic sigue dando soporte al desarrollo de aplicaciones con Ionic 1 por lo que estamos obligados a indicarle que nuestro proyecto debe usar la versión 2. Para ello debes hacer lo siguiente. Introducción a los fundamentos de Ionic. Ionic start ionic-blank-project blank. Para comunicar nuestra aplicación de ionic con el proyecto de firebase vamos a utilizar el plugin de angularfire2Te mostraré cómo crear el.
Ionic start blog-googlemaps blank --v2 cd blog-googlemaps Como iniciamos nuestro proyecto con el template blank tendremos una estructura básica. Pdf tutorial de ionic construye apps móviles multiplataforma con ionic desde cero introducción hola todos hoy voy comenzar con la serie de entradas destinadas. Debe crear tu repositorio en github que contendrá los archivos de tu aplicación Con el link generado en tu repositorio de github abres una terminar en el directorio donde esta tu aplicación de ionic y vas a escribir git remote add origin url de tu repo en github recuerda que el enlace debe terminar en git. Ionic start nombredelProyecto tabs Con esto le indicamos al CLI de Ionic que vamos a crear un proyecto con el nombre nombredelProyecto y agregará el template de tabs. Crear una aplicación móvil nativa en iOS y Android. Para poder crear nuestra primera aplicación Android antes que nada deberemos instalar las librerías SDK que nos permitirán después añadir la plataforma en el proyecto Ionic.
Además el código de la aplicación incluirá una primera pantalla vacía en la cual podremos empezar a escribir nuestro código. El comando para crear un nuevo proyecto se ha modificado ligeramente para convertir a Ionic 2 Ionic v2 y Ionic v3 en la tipología principal de proyecto. Crear documentación de calidad y MUY fácil de mantener con Compodoc para proyectos de Angular 2 Ionic 2 Typescript Calificación. Empezamos como siempre creando nuestro proyecto Ionic desde la línea de comandos y seguidamente accedemos al directorio del proyecto. Elementos que vamos a aprender Fundamentos de React y Ionic. Cuenta con un potente CLI con el que se puede crear probar construir o compilar fácilmente las aplicaciones desarrolladas.
Lo primero que hacemos es crear un proyecto vacío con la instrucción. Instalando lo necesario para integrar Google Maps con Ionic 2. Ionic y React permiten combinarse y crear aplicaciones web y móviles simultáneamente. Crear un proyecto con Ionic Ionic dispone de una herramienta por línea de comandos que nos facilita la creación y empaquetado de aplicaciones al estilo de la herramienta de comandos de cordova. Creando un proyecto de ejemplo Bien para probar Pouch vamos a crear un proyecto de ejemplo con Ionic 23. Para poder instalar Ionic necesitamos NPM node package manager gestor de paquetes de nodeJS que permite instalar librerías y enlazarlas o descargar programas de js.
Ionic 2 está desarrollado sobre el framework Javascript Angular 2. Suponiendo que ya tienes Ionic 23 instalado en tu computadora crearemos un proyecto básico de Ionic ionic start pouch-example blank Una vez creado el proyecto vamos a la carpeta pouch-example y dentro desde la terminal. Si ya tenemos en mente el nombre de nuestro proyecto podemos hacer la ejecución en una sola línea simplemente agregando otros parametros como lo indico a continuación. Cuando utilizas el comando start del Ionic CLI automáticamente crea el proyecto Ionic como un repositorio GIT Tom. Crear nuestro primer proyecto Ionic 2 Podemos crear nuestro primer proyecto de Ionic usando el Ionic CLI con el comando ionic start indicando después el nombre de tu app. Abra el menú Archivo seleccione Nuevo y luego Proyecto.
En el cuadro de diálogo del nuevo proyecto expanda la sección de plantillas de TypeScript y a continuación seleccione Apache Cordova Apps.

Como Crear Un Proyecto En Ionic

Como Se Puede Crear Proyecto En Ionic V3 Ionic Framework Ionic Forum

Estructura De Un Proyecto En Ionic Y Descripcion De Ficheros Ii

Crea Tu Primera Aplicacion En Ionic

Estructura De Un Proyecto En Ionic Y Descripcion De Ficheros Ii

Ionic 4 Como Exportar Apk Desde Ionic Y Crear Proyecto Para Android Studio Android Studio Application Android Action Video

Tutorial De Ionic Estructura De Un Proyecto En Ionic Reviblog

Estructura De Un Proyecto En Ionic Y Descripcion De Ficheros Ii

Desarrollo De Apps Para Ios Y Android Con Ionic Iniciando La App 20 Crear Proyecto En Ionic Youtube

Crear App Con Ionic 3 Stack Overflow En Espanol

Tutorial De Ionic Navegacion Reviblog

Desarrollo Movil Con Ionic Framework Parte Ii Estructura De Un Proyecto By Jose Manuel Espinoza Ngvenezuela Medium

Como Crear Un Proyecto En Ionic

Crear Un Proyecto Con Ionic Babel Sistemas De Informacion
Posting Komentar untuk "Crear Proyecto Ionic 2"